Section Anchors & Hidden Anchor Points
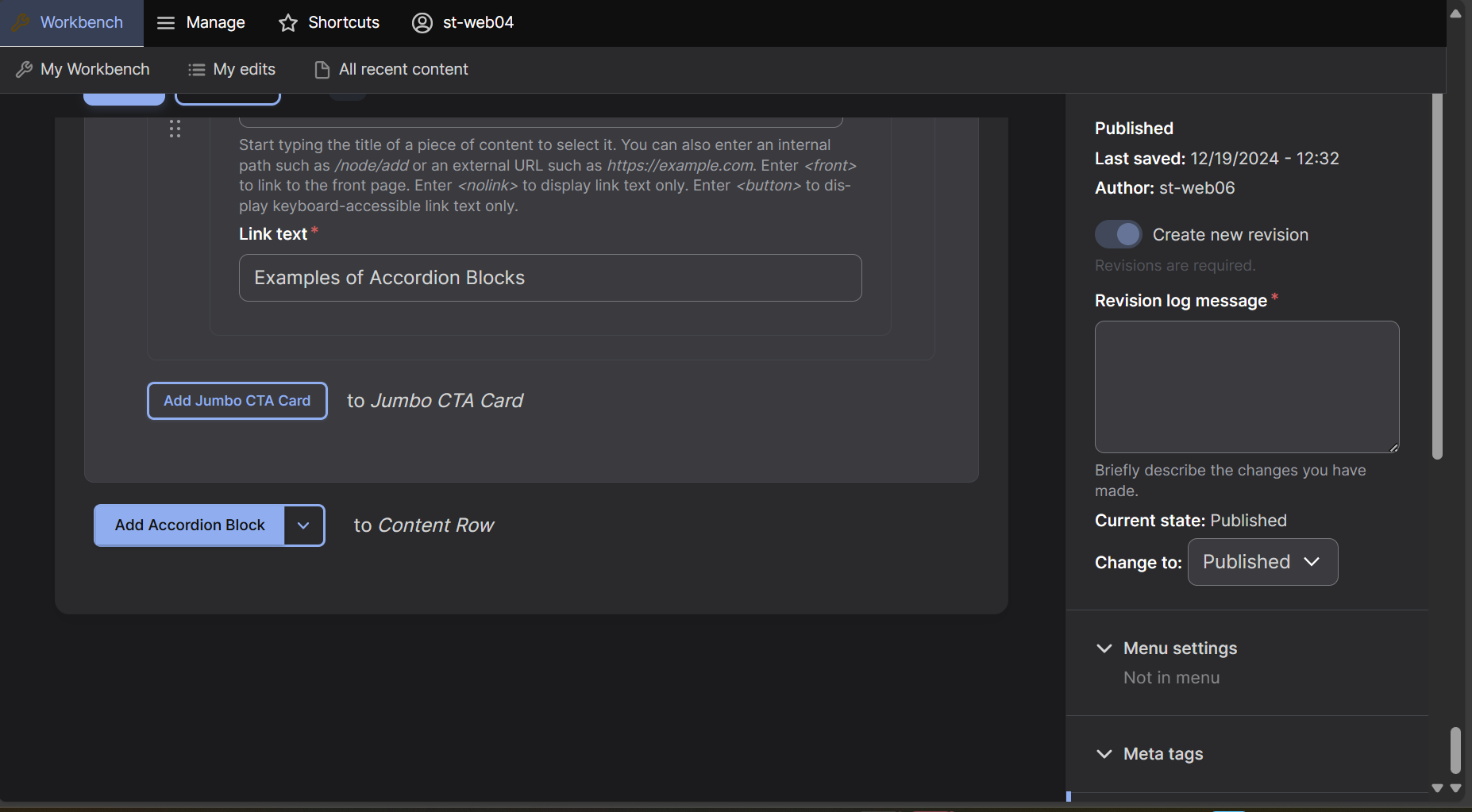
Step 1: Find the Add Block Button
At the bottom of the editing screen select the arrow box next to the "Accordion Block" box.
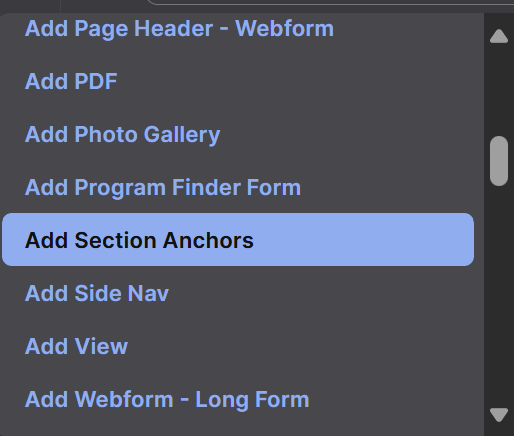
Step 2: Add the Row
A dropdown menu will appear, select "Section Anchors" which will create a Section Anchor row on your page.
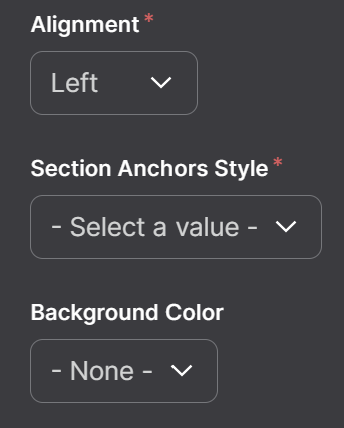
Step 3: Section Anchor Settings
Select an Alignment, a Section Anchor Style, and a Background Color for your Section Anchor.
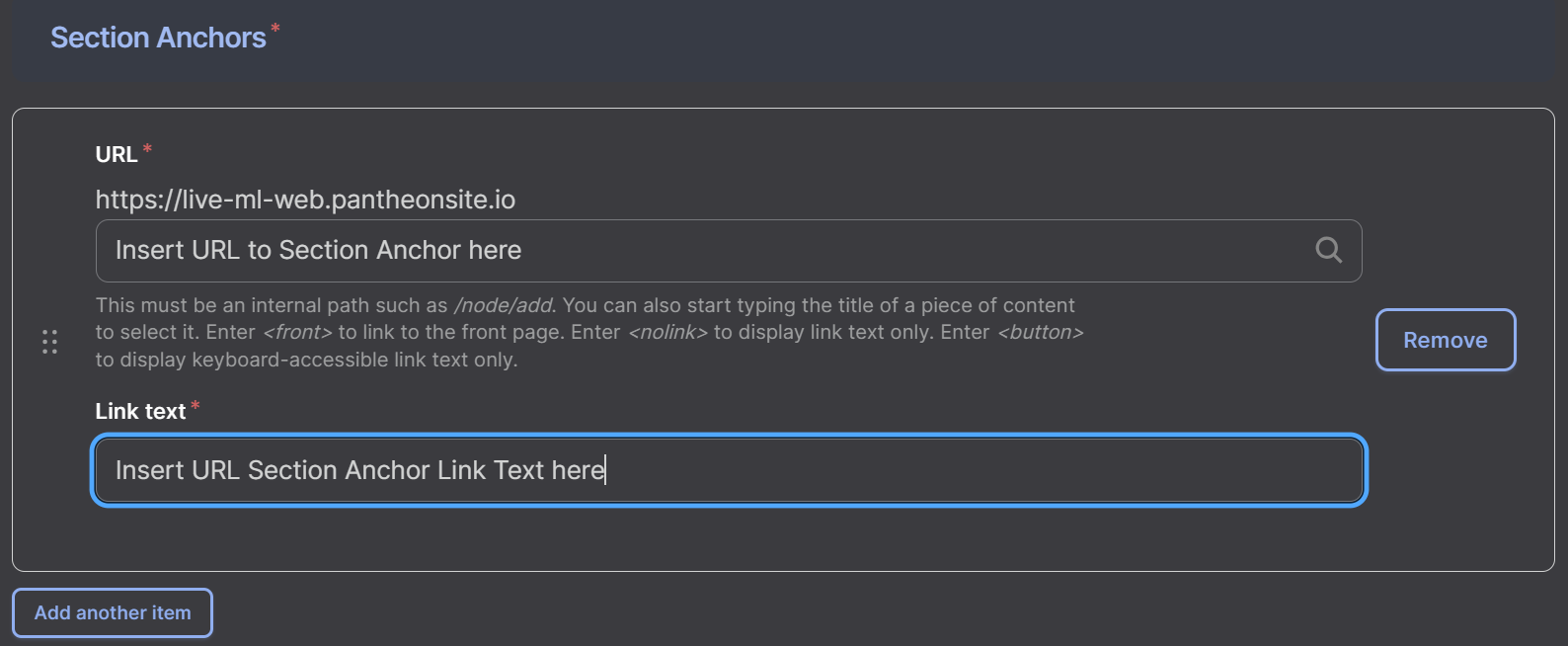
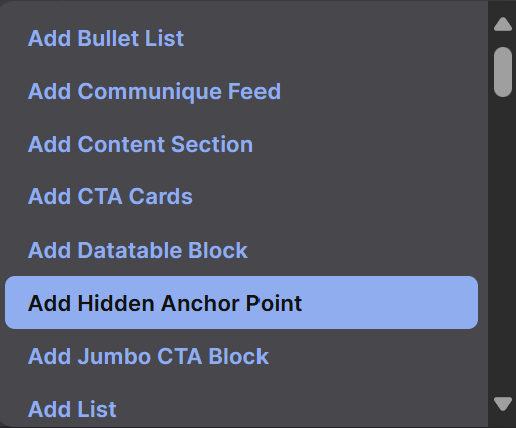
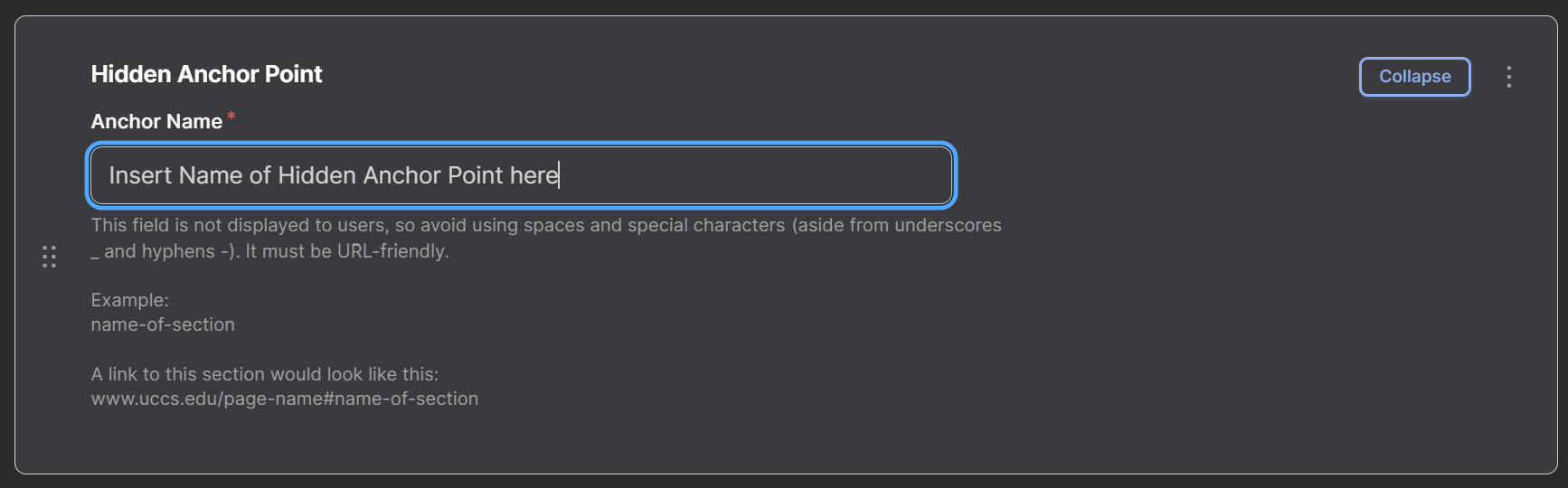
Step 4: Adding Hidden Anchor Points
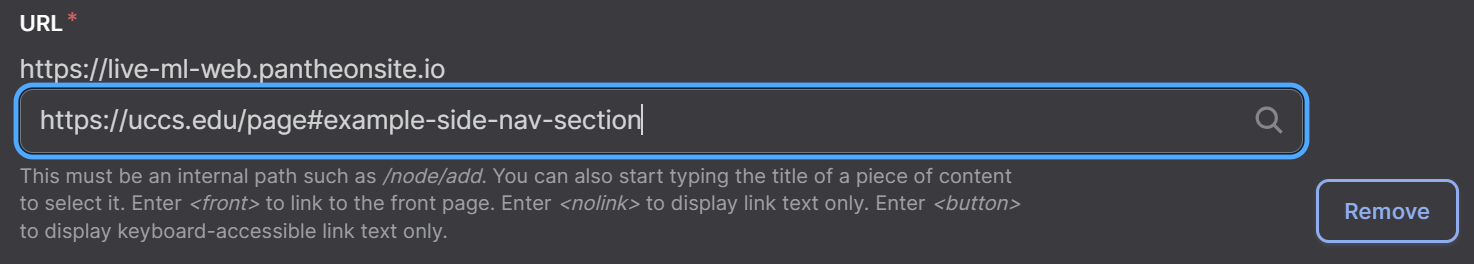
Go to the "Section Anchors" section and fill in the URL and Link Text a page or Hidden Anchor Point that you want the user to redirect to. The website must be within the same domain. To redirect to a Hidden Anchor Point, the Hidden Anchor Point must be created first (See below for instructions), once it has been created, the name of your anchor points in the URL text that is all lowercase, has a hashtag before it and a dash in between every space. For example, to redirect to a Hidden Anchor Point titled: "Example Anchor Point" type "#example-anchor-point" into the URL. Be sure not to name Hidden Anchor Points with longs names or special characters so that it is accessible and user friendly.
Step 5: Hidden Anchor Points on Other Pages
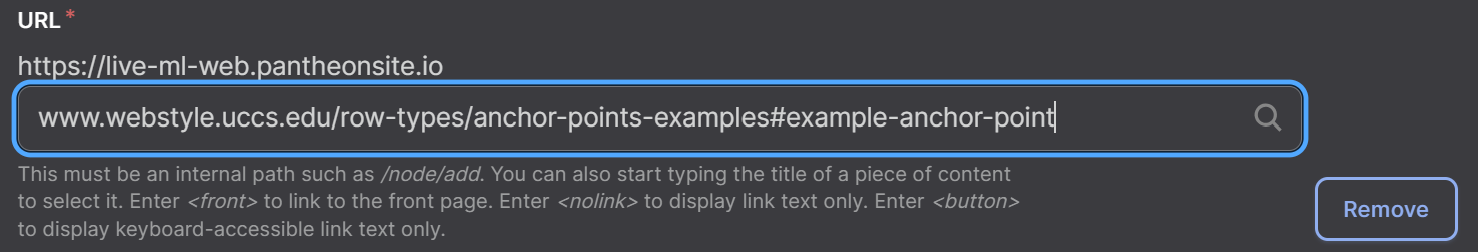
Section Anchors can also redirect to Hidden Anchor points on other pages, to do this type the pages URL the Hidden Anchor Points name with a hashtag and dashes into the URL box. For example, to link to a Hidden Anchor point on the example page for Section Anchors, insert the URL: "www.webstyle.uccs.edu/row-types/anchor-points-examples" then, insert the name of the Hidden Anchor Point: "Example Anchor Point" with a hashtag and dashes: "www.webstyle.uccs.edu/row-types/anchor-points-examples#example-anchor-point"
Section Anchors & Hidden Anchor Points Video Tutorial
Section Anchors & Hidden Anchor Point rows are a way of allowing the user to redirect to other pages or specific points on a page. Watch our video tutorial to learn how to create and use one.