List
Step 1: Find the Add Block Button
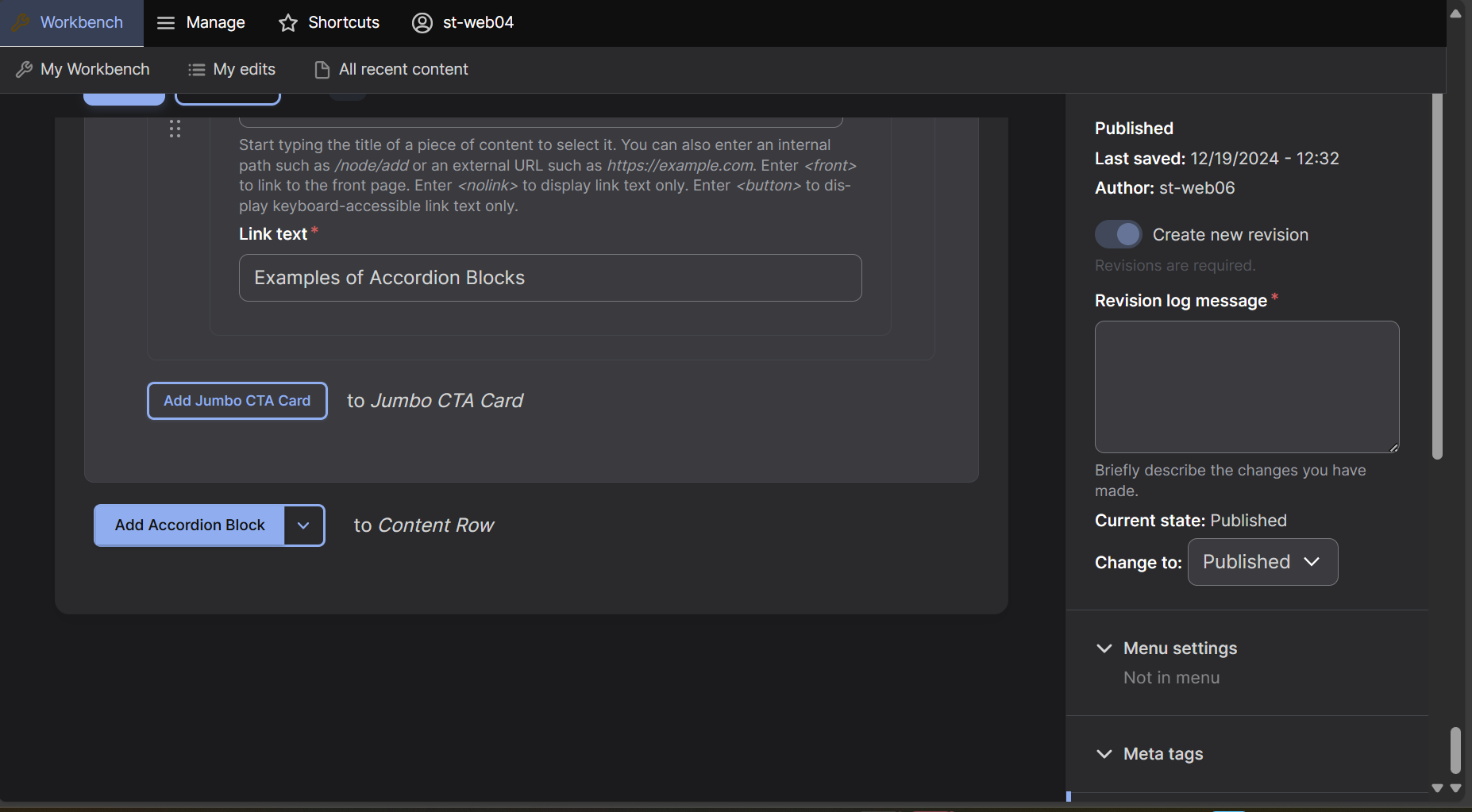
At the bottom of the editing screen select the arrow box next to the "Accordion Block" box.
Step 2: Add the Row
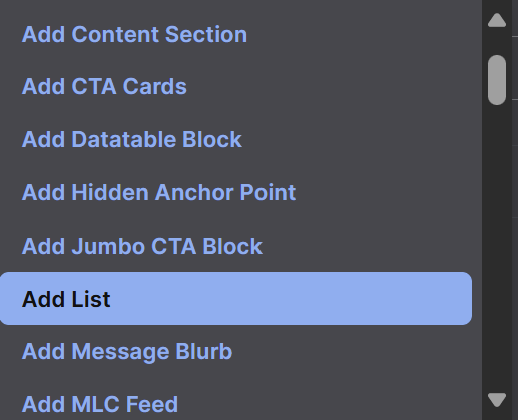
A dropdown menu will appear, select "List" which will now create a List row on your page.
Step 3: List Settings
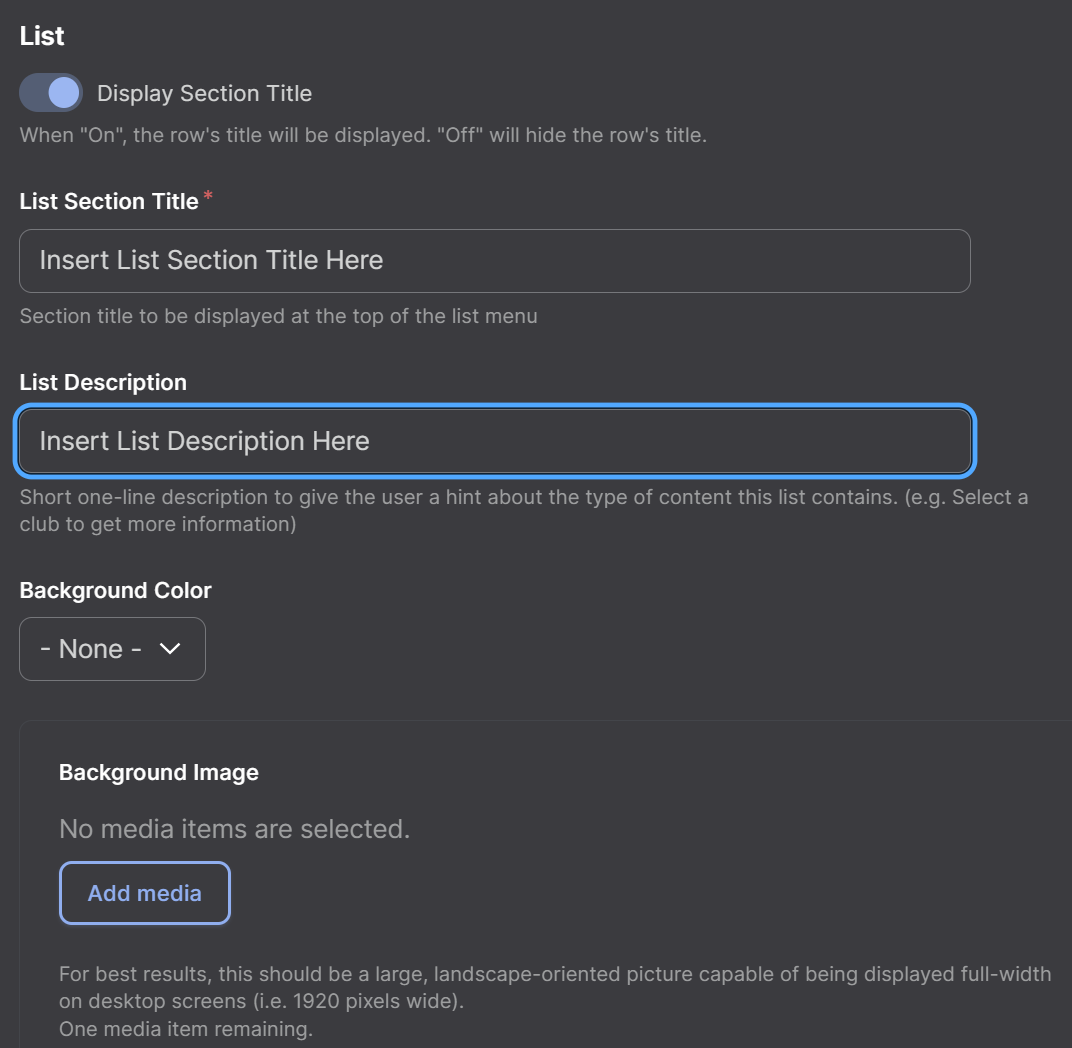
Add a List Section Title, a List Description, select a Background Color or a Background Image. To hide the List Section Title, deselect the Display Section Title button, text is still required in the List Section Title box. List Description are a short, one-line description to give the user a hint about the type of content contained in the list. A Background Image is not required for a List, but to upload one it must be uploaded to the Media section. For best results, upload a picture that is 1920 pixels wide. To learn how to upload images to the Media section see here.
Step 4: List Item Overview
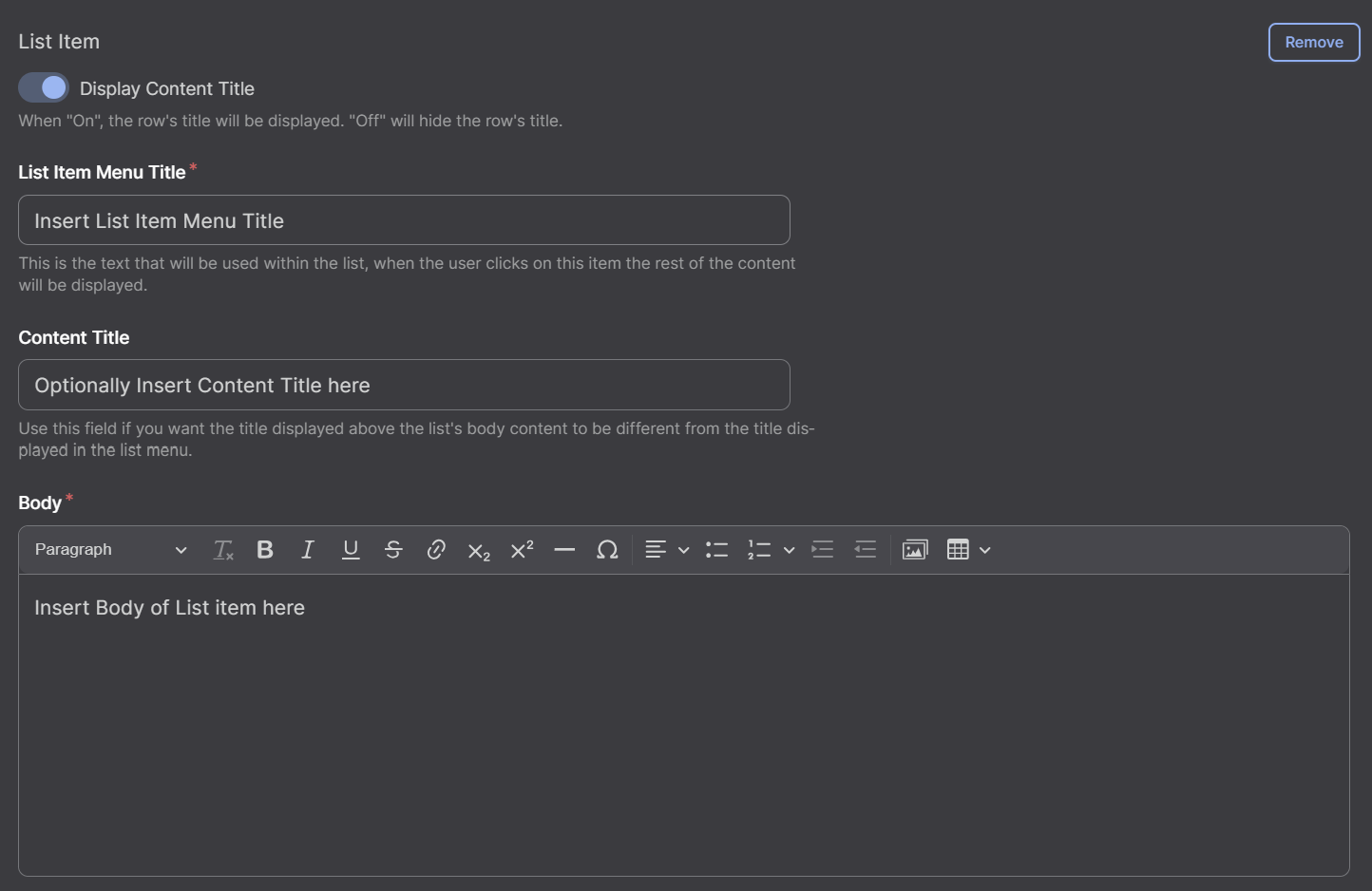
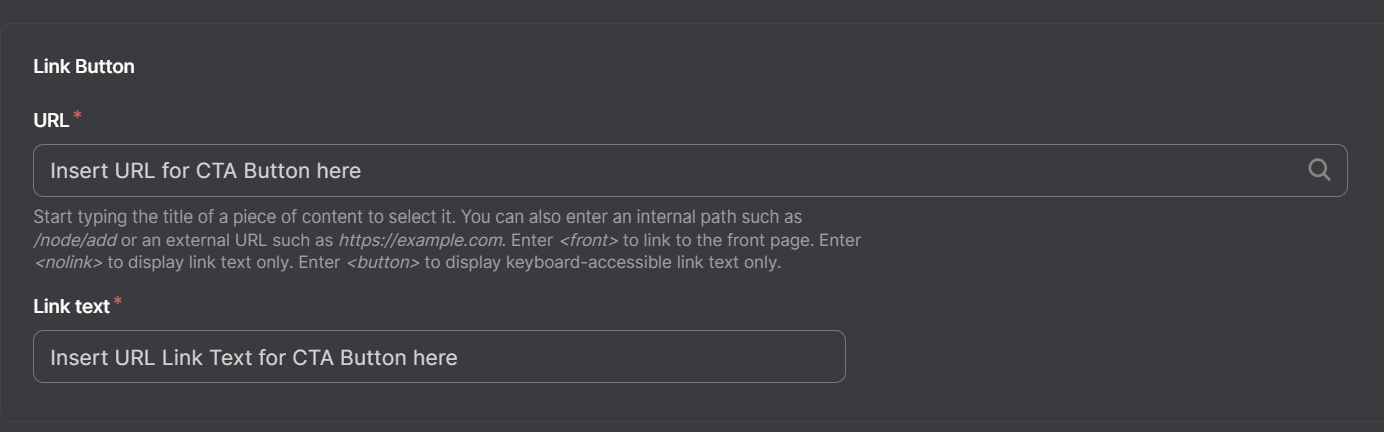
Scroll down to the List Items section and go to the List Item that needs content added. Add a List Item Menu Title, a Content Title, and text in the Body section. Only a title and body are required for a List Item. A button can also be added to a List Item, to do this fill in a URL (link to another page) and Link Text into the Link Button section. Other pages can also be searched in the URL box by typing the title of the page, for a full tutorial see here, they must be within the same domain.
Step 5: Adding List Items
To add a new List Item, select the Add List Item under the current row of lists. To remove a List Item, select the Remove button on the top right corner of a List Item.
Inserting Images
Images can be inserted into List Items. To do this, go to the Body text box and select the Media browser button. The image must be uploaded to Drupal before it can be used in rows. If the image has been uploaded, select the image and select Place at the bottom of the window and if not, select the Upload button and upload the image to Drupal. For a full tutorial on uploading images see here.
List Video Tutorial
Lists rows are used to list information in a condensed way. Watch our video tutorial to learn how to create and use one.